BigCommerce Install Instructions: Cornerstone
Congratulations on installing Spresso!
You’re almost ready to get started! Now that you’ve installed Spresso’s BigCommerce App, you have to make only a few small tweaks to your theme to ensure our AI-generated pricing is displayed on your site.
At a high level - you will be replacing the static prices from your BigCommerce catalog with placeholders that help Spresso’s technology determine the right price for each item. NOTE: Spresso will not work without these changes.
If you have any questions or concerns about this process, don’t hesitate to reach out to us at [email protected] - our team of BigCommerce experts will gladly assist you with any issues you may have.
If you have a Cornerstone theme without JavaScript customization please follow section I. Cornerstone to ensure Spresso’s prices are displayed throughout your system. If you have customized the default Cornerstone JavaScript please see Install Instructions: Custom Frontend Widgets/Theme or reach out to us at [email protected].
I. Cornerstone
If you use BigCommerce’s cornerstone theme without custom widgets, our tooling takes care of most of the work for you. You just need to modify the theme as described below.
1. Modify Price.html displays:
Modify how your BigCommerce storefront displays prices by editing the price.html file.
1a. Non Sale Prices Without Tax
These instructions are for displaying non-sale prices without tax.
If you need to display RRP, or prices with tax, reach out to us and we can send you the exact HTML change needed for your pricing scenario.
In price.html, found inside templates/components/products in your BigCommerce theme editor.
Where the file says:
<span data-product-price-without-tax class="price price--withoutTax{{#if price.with_tax}} price-section--minor{{/if}}">{{price.without_tax.formatted}}</span>Remove the line above and replace it with the Spresso-enabled price HTML below:
Once you’re done, click Save File.
<span
{{#or (if spressoDefault "===" "default") price.non_sale_price_without_tax settings.request.is_crawler}}
data-product-price-without-tax
{{else}}
data-product-price-without-tax-spresso
{{/or}}
class="price price--withoutTax{{#if price.with_tax}} price-section--minor{{/if}} price--main"
data-spresso-pricing-display="min"
data-spresso-item-type="product-id"
{{#if spressocxt "===" "pdp"}}
data-spresso-price-context="pdp"
data-spresso-item-id="{{product.id}}"
data-spresso-fallback-id="{{product.id}}"
{{#or (if spressoDefault "===" "default") price.non_sale_price_without_tax settings.request.is_crawler}}
data-spresso-default-pricing
{{/or}}
{{else}}
data-spresso-item-id="{{this.id}}"
data-spresso-fallback-id="{{this.id}}"
{{/if}}
>
{{#or (if spressoDefault "===" "default") price.non_sale_price_without_tax settings.request.is_crawler}}
{{price.without_tax.formatted}}
{{else}}
{{/or}}
</span>
1b. Provide context to our system:
In the same file,price.html.
Near the top of the file, where the file says:
{{#and price.price_range (if theme_settings.price_ranges '==' true)}}
Remove the line above and replace it with the Spresso HTML below:
{{#if spressocxt '!=' 'none'}}
{{#and price.price_range (if theme_settings.price_ranges '==' true)}}And then at the very last line of the file, close that if statement:
{{/if}}
Also near the top of the file, where the file says:
{{> components/products/price-range price=price}}
Remove the line above and replace it with the Spresso HTML below:
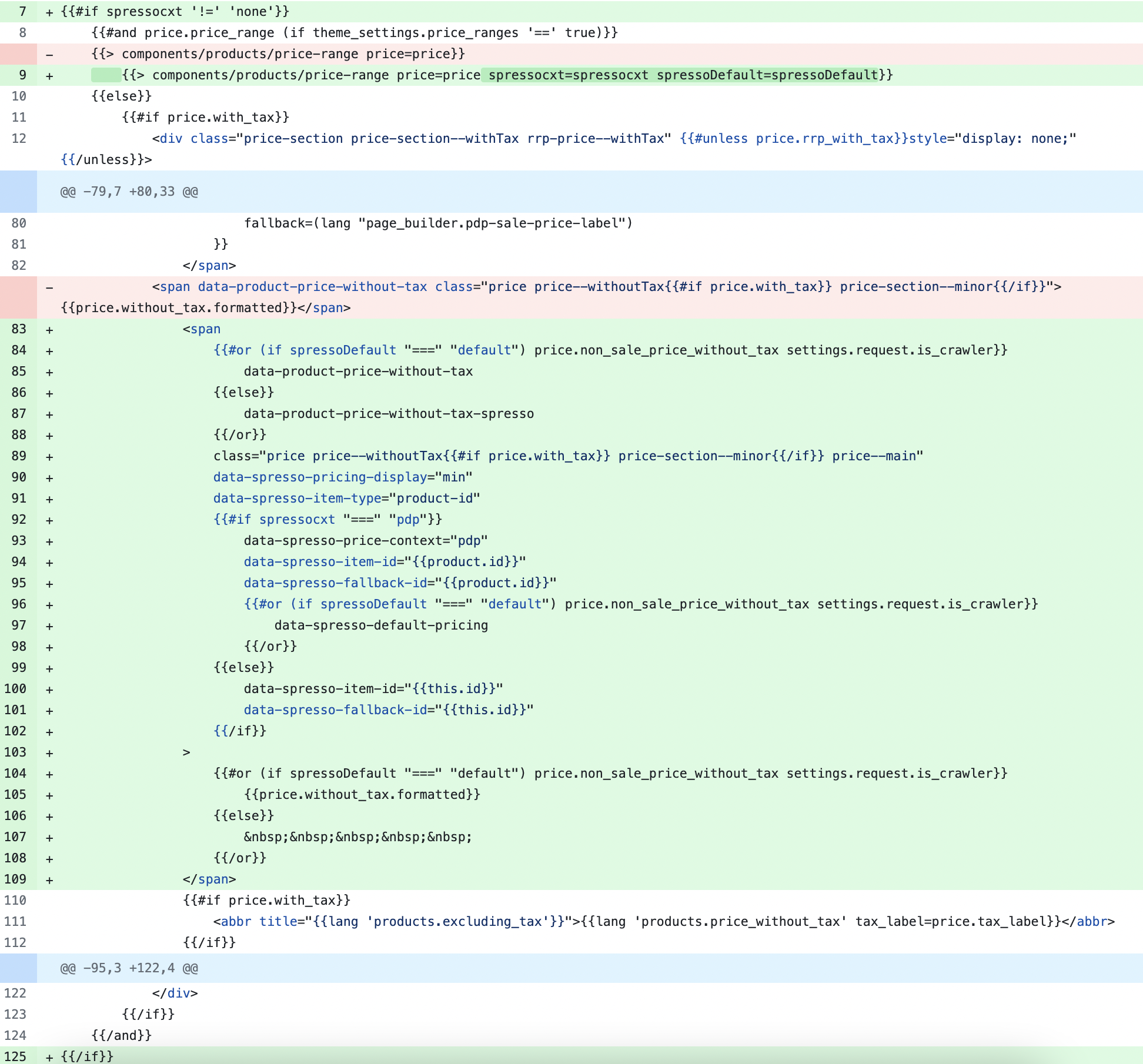
{{> components/products/price-range price=price spressocxt=spressocxt spressoDefault=spressoDefault}}Click Save File to finalize your changes. The image below shows all the changes to price.html - lines removed are in red and lines added / modified are in green:

2. Modify Price Range displays:
We also have to modify how products with a “range” of prices are displayed. If your config.json file has price_ranges set to false you can skip this step.
In price-range.html, also found inside templates/components/products
Where the file says:
<span data-product-price-without-tax class="price price--withoutTax">{{price.price_range.min.without_tax.formatted}} - {{price.price_range.max.without_tax.formatted}}</span>Remove the line above and replace it with the Spresso-enabled price HTML below:
Once you’re done, click Save File.
<span
{{#or (if spressoDefault "===" "default") price.non_sale_price_without_tax settings.request.is_crawler}}
data-product-price-without-tax
{{else}}
data-product-price-without-tax-spresso
{{/or}}
class="price price--withoutTax"
data-spresso-pricing-display="range"
data-spresso-item-type="product-id"
{{#if spressocxt "===" "pdp"}}
data-spresso-price-context="pdp"
data-spresso-item-id="{{product.id}}"
data-spresso-fallback-id="{{product.id}}"
{{#or (if spressoDefault "===" "default") price.non_sale_price_without_tax settings.request.is_crawler}}
data-spresso-default-pricing
{{/or}}
{{else}}
data-spresso-item-id="{{this.id}}"
data-spresso-fallback-id="{{this.id}}"
{{/if}}
>
{{#or (if spressoDefault "===" "default") price.non_sale_price_without_tax settings.request.is_crawler}}
{{price.price_range.min.without_tax.formatted}} - {{price.price_range.max.without_tax.formatted}}
{{else}}
{{/or}}
</span>
3. Add Spresso Context to different pages
First, an explanation for the changes needed. For security, Spresso does not install our JavaScript code on pages with sensitive user information like the Account and Checkout pages. Our system works automatically to ensure prices on the Checkout page are correct so that's always fine, but in the Account section there are however some places where prices will be displayed incorrectly because our code isn't running: namely Wishlists and Recently Viewed.
The changes here are to ensure that prices on those pages are hidden so that users do not see an incorrect price for the products in those sections.
If displaying prices on the Wishlist or Recently Viewed sections is important for your user experience - reach out to us at [email protected] and our team can assist you with getting pricing displays working there as well.
3a. Wishlist Item List
In templates/components/account/wishlist-item-list.html
Near the top of the page, find the line:
{{> components/products/card id=product_id theme_settings=../theme_settings}}
Modify it to include spressocxt="none":
{{> components/products/card id=product_id theme_settings=../theme_settings spressocxt="none"}}
3b. Products Card
In templates/components/products/card.html
Toward the middle of the file, find the line:
{{> components/products/price price=price}}
And include spressocxt=spressocxt:
{{> components/products/price price=price spressocxt=spressocxt}}
3c. Products Grid
In templates/components/products/grid.html
Find the long line of code near the top:
{{>components/products/card settings=../settings show_compare=../show_compare show_rating=../settings.show_product_rating theme_settings=../theme_settings customer=../customer event=../event position=(add @index 1)}}Add spressocxt=../spressocxt at the end of the line, before the }}:
{{>components/products/card settings=../settings show_compare=../show_compare show_rating=../settings.show_product_rating theme_settings=../theme_settings customer=../customer event=../event position=(add @index 1) spressocxt=../spressocxt}}
Note: the../spressocxt this time
3d. Products View
In templates/components/products/product-view.html
Toward the middle of the file, find the line:
{{> components/products/price price=product.price}}
And replace it with the following block of code:
{{#any product.options state="modifier"}}
{{assignVar "spressoPricing" "default"}}
{{/any}}
{{#if product.bulk_discount_rates.length '>' "0"}}
{{assignVar "spressoPricing" "default"}}
{{/if}}
{{> components/products/price price=product.price spressocxt="pdp" spressoDefault=(getVar "spressoPricing")}}
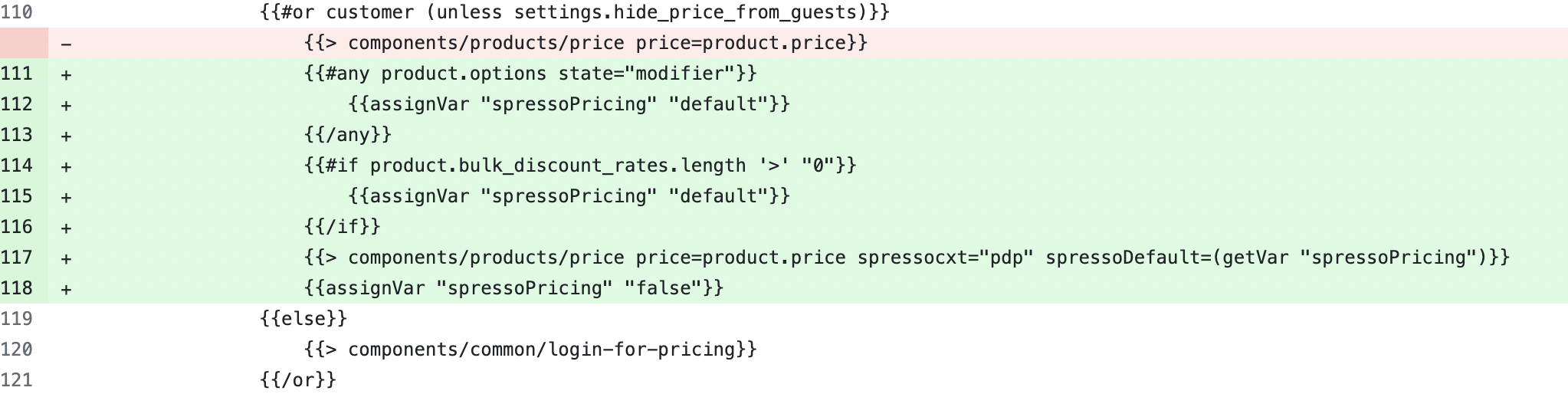
{{assignVar "spressoPricing" "false"}}The image below shows what the file should look like after the changes:

3e. Recent Items
In templates/pages/account/recent-items.html
There's another long line:
{{> components/products/grid products=customer.recently_viewed_products.items show_compare=customer.recently_viewed_products.show_compare}}Add spressocxt="none" towards the end, before the }}
{{> components/products/grid products=customer.recently_viewed_products.items show_compare=customer.recently_viewed_products.show_compare spressocxt="none"}}Save each of those files as you go and you're all set!
Spresso’s AI will now search your HTML to find all the prices and price ranges that need to be replaced and ensure that the most optimal, AI-generated prices, are always being used.
Please note these compromises to your existing UX when you use the HTML-only approach to Spresso:The Spresso team can help you add a few lines of Javascript to resolve these comprises.
a. The mini-cart popup will not appear when a user adds to cart from the PDP
b. When a user clicks the add to cart button from the grid, they will be redirected to the PDP page
These changes are a consequence of how Spresso handles adding our AI prices to the user's cart / checkout. If these changes to your site behavior are not something you are comfortable with, we can help you add a few lines of JavaScript to your existing theme which will enable Spresso to work with your existing UX.
Updated 3 months ago
