VTEX Install Instructions: Custom
Background
Spresso Price Optimization is a plug and play solution to provide dynamic pricing functionality to every item in your catalog. Using our proprietary AI, we can fine tune pricing on a per-SKU basis to maximize gross margin OR conversion rates based on your priorities.
How it works:
You can get up and running with Spresso in 3 easy steps:
- Send us your current catalog. The preferred method of delivery is a nightly SFTP upload - just like you would to any other ad / affiliate network.
- Install our SDK in your frontend code and configure your storefront to send us event data. We feed information about product impressions and conversions to our AI models so that they can select the best price for your items.
- Install our VTEX Spresso-Insights app in your VTEX Admin app. Use the react components provided by the app to replace your static prices with the AI-driven pricing generated by Spresso. Our system continually monitors the performance of every item in your catalog and adjusts prices accordingly.
Technical Details
Catalog Intake
Timely and up to data catalog information is a core component of fueling Spresso's AI model.
Refer to catalog guide here for details and methods.
Event SDK
Event data is needed in order to provide enough information to our systems - these are very standard, and follow the same patterns as most other e-commerce conversion tracking tooling.
Refer to Event SDK guide here for details and methods.
Install Spresso-Insights VTEX App
App Installation
- Log into VTEX Admin and navigate to My Apps.
- Search for Spresso-Insights and install the app.

VTEX Admin
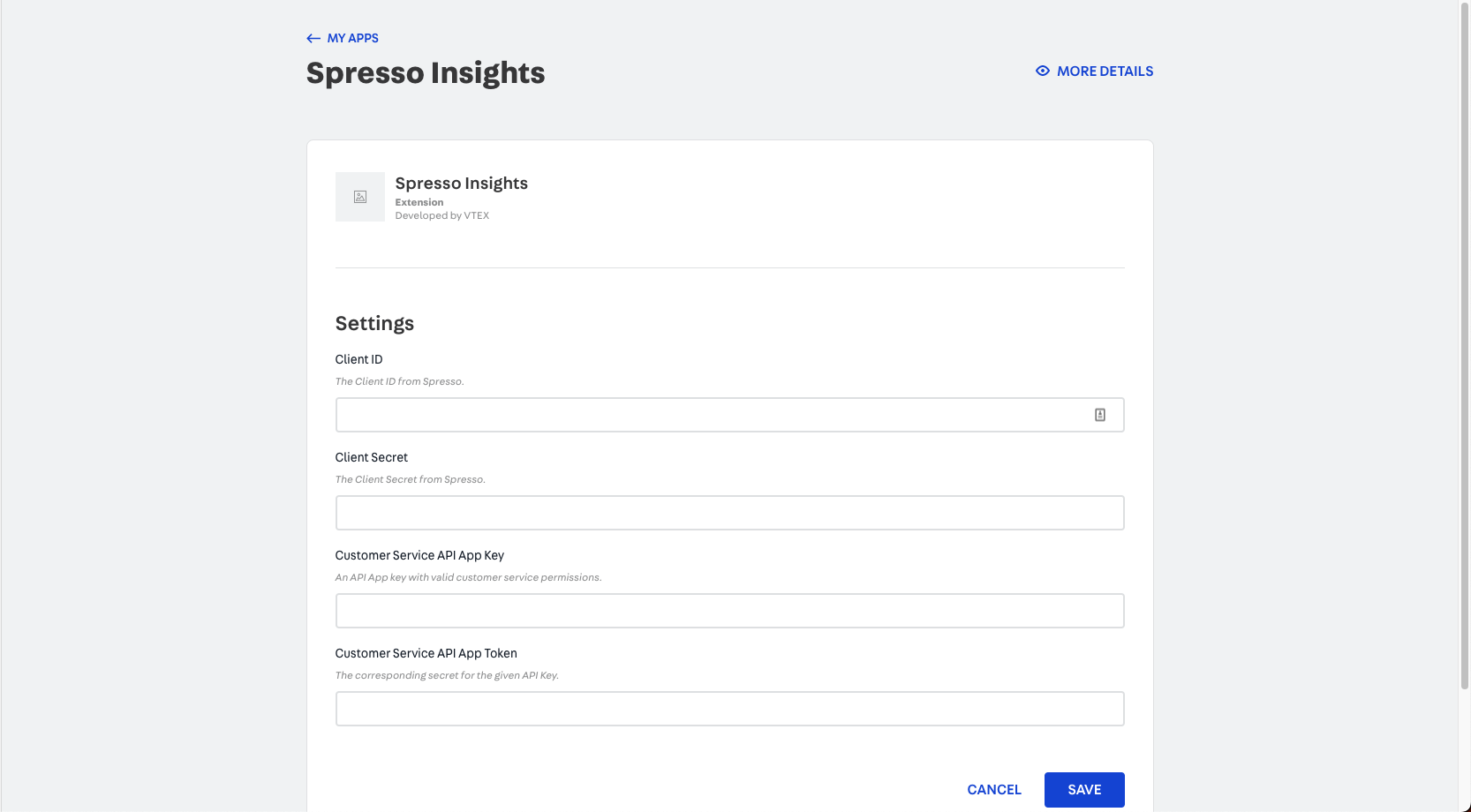
- To fill out the ClientID and Secrets
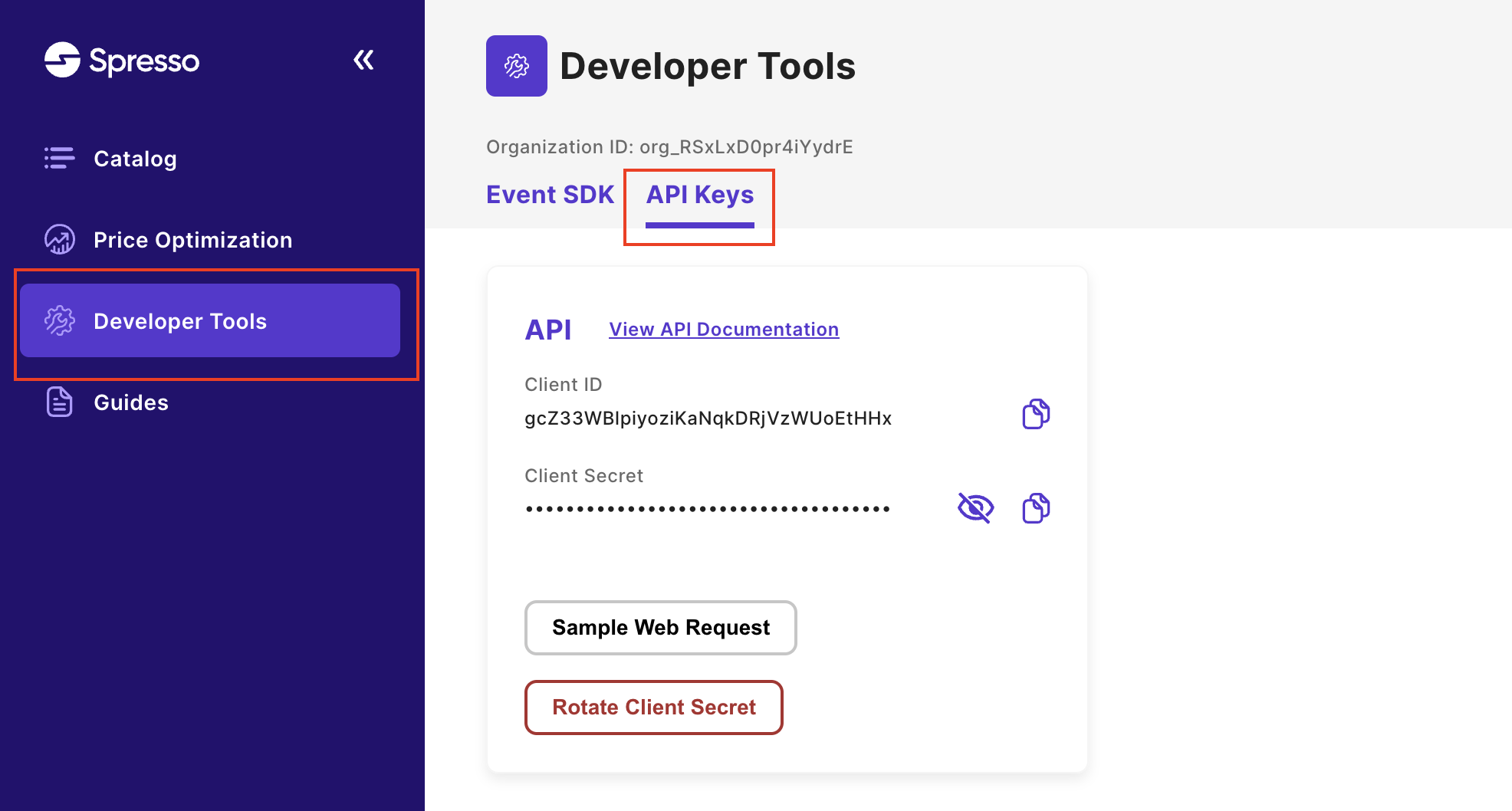
- You can find this information in Spresso Console app
- Log into the console using your org id and credentials. (This will be provided to you during onboarding)
- Navigate to Developer Tools > API Keys. Copy and paste your client id and secrets

Spresso Console App
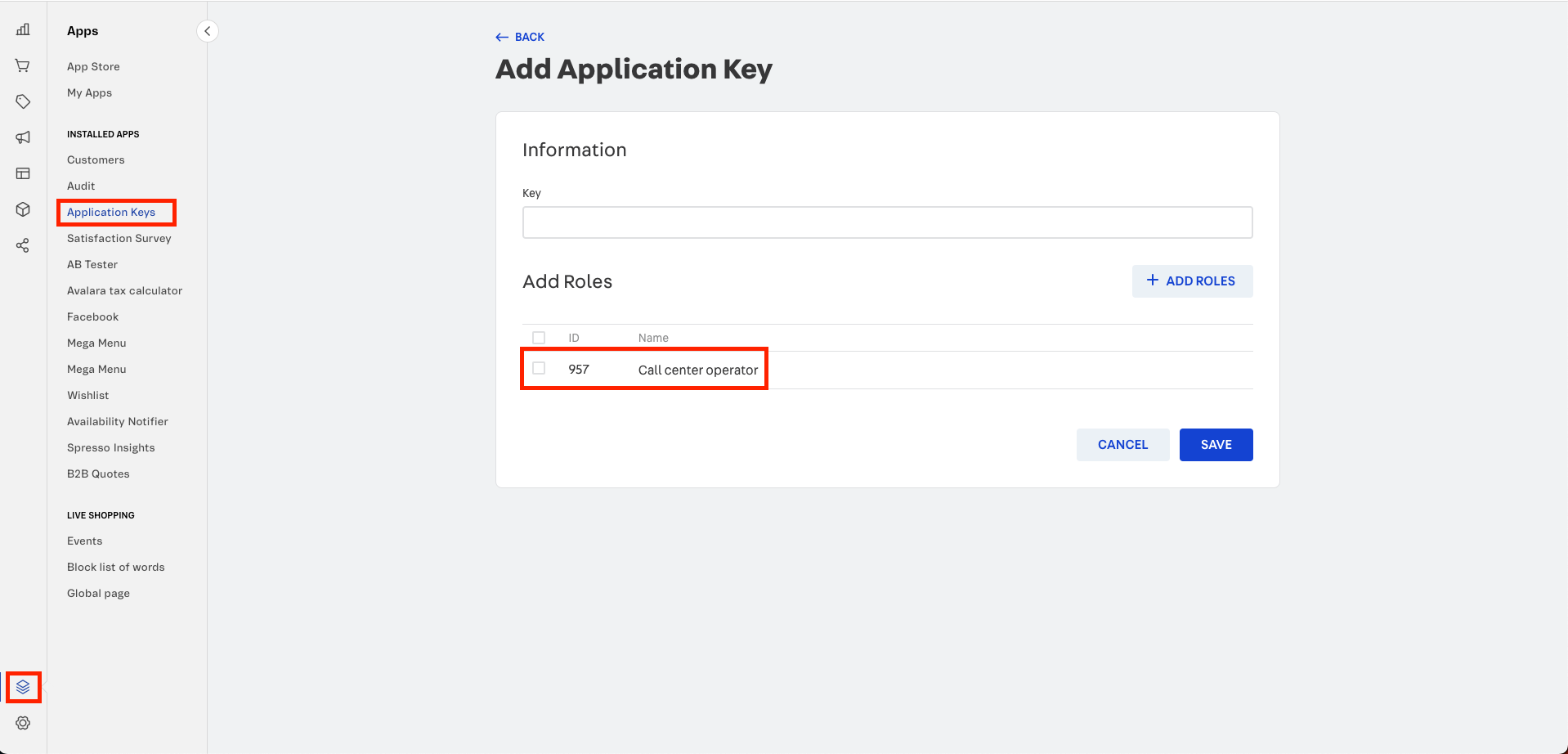
- To fill out Customer Service API Key and Token.
- Retrieve a valid Vtex API App Token with Customer Service Permissions. This is required in order to unlock the Manual Price feature.

VTEX Admin
Set Up
Now that you have installed the Spresso-Insights app, we'll just need to make sure OrderForm is configured properly for Spresso's AI-driven pricing.
- In VTEX Admin, navigate to the Spresso Insights tab.
📣 Make sure you are logged in as an admin role in order to edit the OrderForm template. - Click on the "Ensure Order Form is Configured" button and make sure that "Manual Price" and "Order Form Custom Data" is set to true.
- If "Manual Price" is false, follow the VTEX guide to enable it for OrderForms.
Integrating your Storefront
With setup complete, you can start to use the react components provided by Spresso-Insights to replace your static prices with the AI-driven pricing generated by Spresso.
Showing Spresso Prices
You can wrap your components in the “spresso-product-context-provider” to display the Spresso prices like this:
"store.product": {
"children": ["spresso-product-context-provider#pdp"]
},
"spresso-product-context-provider#pdp":{
"title" : "PDP - Spresso",
"children":[
...
]
}For Lists you will want to use “spresso-product-context-provider-list-view”:
"product-summary.shelf#listLayout": {
"title":"List Shelf",
"children": [
"spresso-product-context-provider-list-view#listLayout"
]
}- Notes:
- The Spresso providers leverages overriding VTEX context/providers (ie. useProduct and useProductSummary)(https://reactjs.org/docs/context.html#contextprovider).
- The Spresso providers will also take any props from the direct parent named “product” and price optimize it to pass on to the direct child component.
Add To Cart
You can use the spressoAddToCartButton to allow Spresso prices to persist when a user adds an item to a cart
"flex-layout.row#but-button": {
"title" : "Add To Cart Button Container",
"children": [
"spresso-add-to-cart-button"
],
"props": {
"blockClass": "buy-button"
}
}Order Form
In order for the OrderForm to correctly display Spresso prices cleanly, we need to use some Spresso components in lieu of the VTEX ones.
For example these components can be used in the minicart:
- SpressoProductList
- SpressoSummary
Updated 3 months ago
